مرحبا بكم زوارنا الكرام
تعد إضافة نموذج اتصل بنا في Blogger مهمة شاقة لأنها لا تدعم المكونات الإضافية مثل WordPress.
ما يفعله معظم المدونين في Blogspot هو طلب المساعدة من مواقع الطرف الثالث (foxyform ، jotform ، 123contactform ، إلخ).
صفحة نموذج الاتصال في Blogger ولكن اليوم ، ستتعلم كيفية إضافة صفحة اتصل بنا الرسمية في Blogger.
كما قلت سابقًا ، من الممكن إدخال رموز الطرف الثالث في صفحات جديدة مثل المشي في الحديقة. ومع ذلك ، فإن نموذج الاتصال الرسمي أفضل بكثير من تلك.
فوائد نموذج المدون الرسمي
- سوف تحصل على الرسالة بمجرد إرسالها. و التسليم 100٪ كذلك.
- الواجهة البسيطة تسهل على الزائرين الاتصال بك.
- إذا كنت تعرف لغة Cascade Style Sheet (CSS) ، فسيكون من السهل عليك تخصيص النموذج حسب رغبتك.
- لن يتم إعادة تحميل الصفحة بالكامل لإرسال الرسالة.
لقد قسمت هذا البرنامج التعليمي إلى ثلاثة أقسام ، وإضافة أداة الاتصال وإخفائها وتنفيذ الشفرة الرسمية في صفحة جديدة.
الجزء 1: إضافة أداة الاتصال
اتبع الخطوات الواردة أدناه لإضافة أداة اتصل بنا على مدونتك.
الخطوة 1 : قم بزيارة blogger.com وقم بتسجيل الدخول إلى حسابك. إذا كنت تقوم بتشغيل مدونات متعددة ، فأنت بحاجة إلى اختيار المدونة المطلوبة من القائمة.
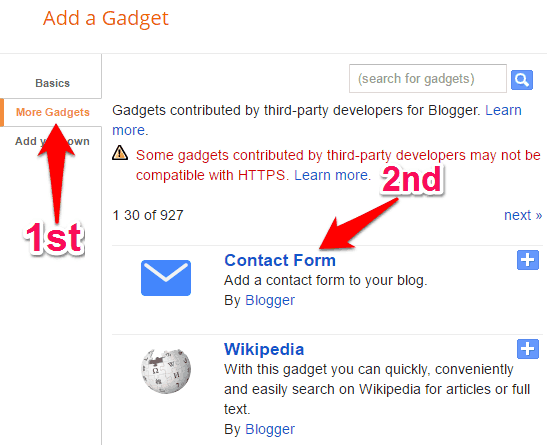
الخطوة 3 : يمكنك رؤية رابط إضافة أداة على اللوحة الرئيسية على الجانب الأيمن. سيؤدي النقر عليه إلى نقلك إلى قائمة الأدوات.

الخطوة 4 : ثم اختر المزيد من الأدوات من الجانب الأيسر. الآن ، سترى نموذج الاتصال . فقط أضف نفس.

الجزء 2: إخفاء الأداة
الآن ، سوف تتعلم كيفية إخفاء أداة الاتصال.
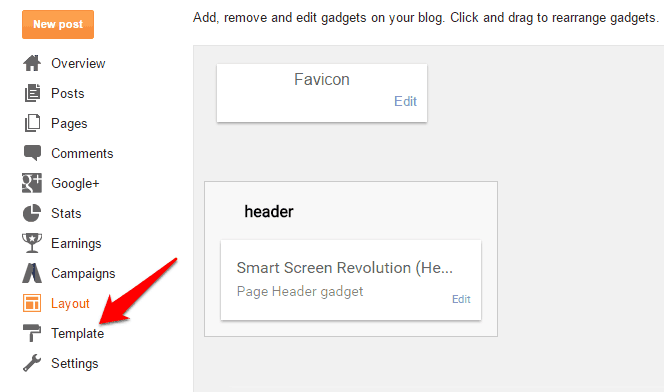
الخطوة 1 : نحتاج إلى اللعب مع قسم النموذج هنا. لذلك ، انقر على القوالب من القائمة اليسرى.

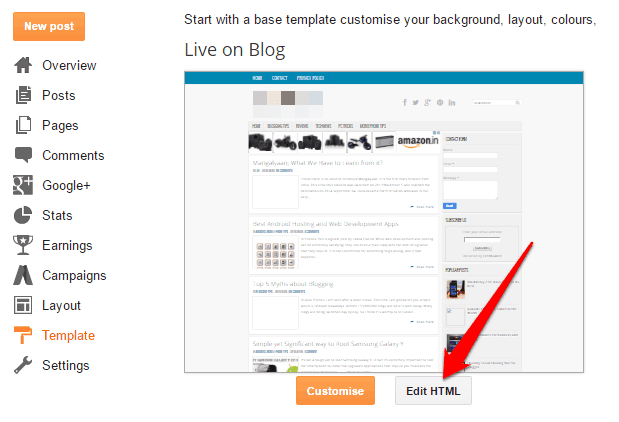
الخطوة 2 : بعد ذلك ، انقر فوق تحرير HTML وسيتم تزويدك بالكود الكامل لمدونتك في حقل كبير.

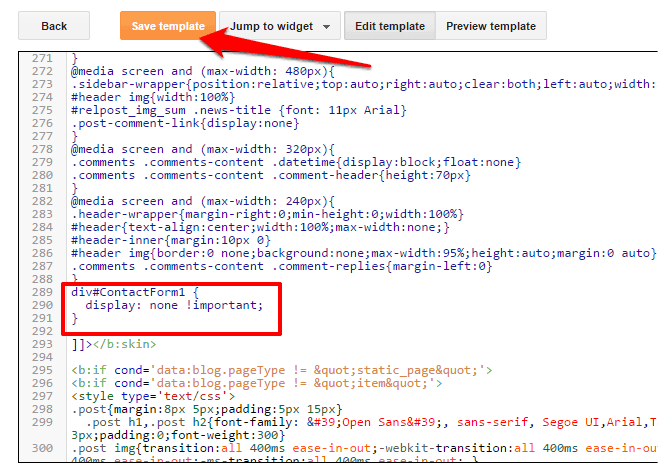
الخطوة 3 : ابحث عن ]]> </ b: skin> ثم ضع الكود التالي قبله مباشرة.

ثم ، انقر فوق حفظ للاحتفاظ بالتغييرات.
بعد الخطوة الثالثة ، لن ترى أداة جهة الاتصال في مدونتك.
الجزء 3: إضافة نموذج الاتصال إلى الصفحة
ستحصل هنا على رمز نموذج الاتصال الرسمي الخاص بالمدون لتتم إضافته ليتم عرضه على صفحة منفصلة.
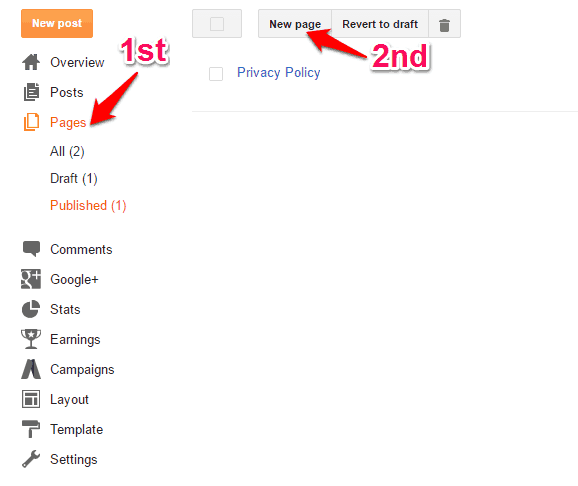
الخطوة 1 : انتقل إلى الصفحات وانقر على صفحة جديدة.

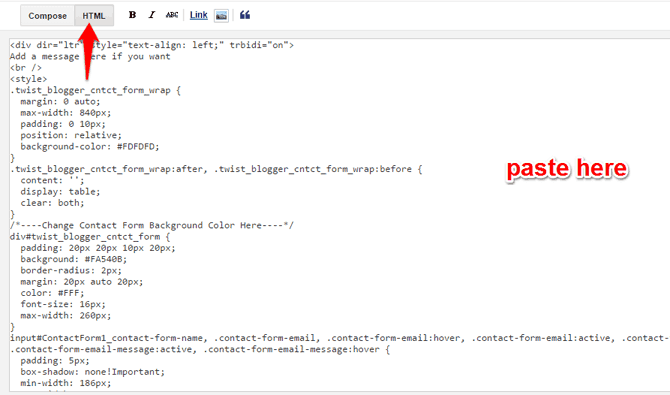
الخطوة 2 : قم بلصق التعليمة البرمجية التالية في محرر منشورات HTML بعد إزالة كل شيء فيه.

<
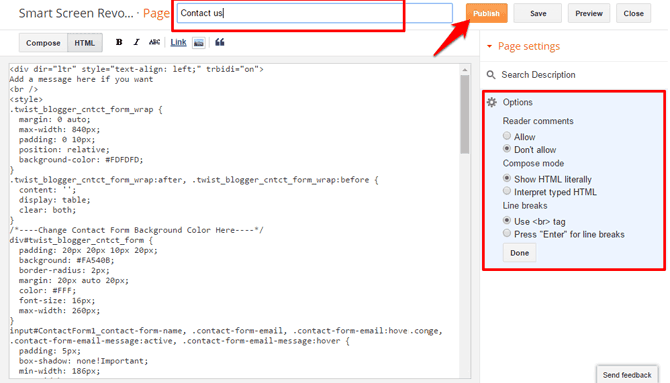
الخطوة 3: أضف عنوانًا (مثل اتصل بنا) ثم قم بتغيير الإعدادات المعطاة كما هو موضح أدناه.

الخطوة 4: أخيرًا ، انقر فوق الزر نشر. هذا كل شئ.
سيتم تسليم الرسائل المرسلة من نموذج الاتصال هذا إلى البريد الإلكتروني للمشرف. إذا كانت المدونة تحتوي على أكثر من مسؤول واحد ، فسيحصل عليها جميعًا.
تغليف
أتمنى أن تعرف الآن كيفية إضافة صفحة اتصل بنا في المدون. إذا وجدت أي صعوبة مثل عدم التسليم حتى بعد رسالة النجاح ، فإنني أوصي بإعادة تثبيت أداة جهة الاتصال.
ونعم ، إذا كانت لديك معرفة كافية بالتعامل مع CSS ومقتطفات جافا سكريبت ، فيمكنك الاستمرار في تخصيص الصفحة للحصول على جاذبية مرئية أفضل.
لا تنس مشاركة هذا المنشور مع أصدقائك .

